Paris 12e
Overview
As part of an online course, I created this fictional website for the cultural news of Paris 12th district, where I used to live. We were given the main categories and functionalities the website would have to contain, and then we had to build it using Wordpress and make sure it was responsive.
Content
For this project, the content and functionalities of the website were given to me. The website should contain the following :
- The homepage: With an introduction text
- Cultural News: Showcasing a list of cultural news and events happening in the district
- Information: A description of what the district has to offer to the public
- Activities: A list of activities organised by the city, and the possibility to register for them
- Contact: where users could contact the city hall
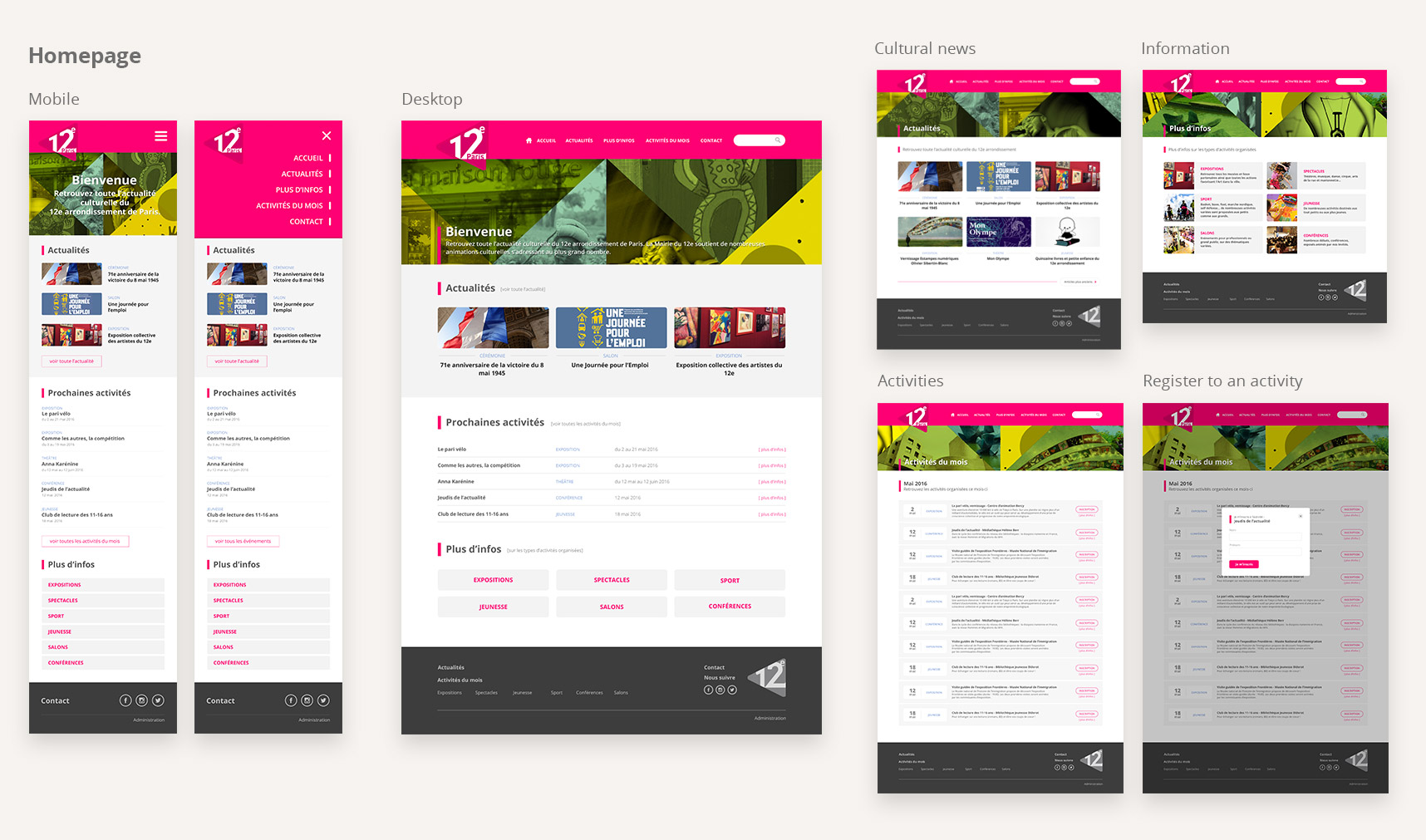
Mockups
I used the existing logo of Paris 12, some of the imagery they had in a brochure and I build the mockups around these. I kept pink as the main colour, and used yellow pictures for the header as an accent.
On the homepage, I wanted all the categories to be accessible as well outside of the navigation. There are sections showing the latest Cultural News, upcoming Activities and the main type of events organised.

Wordpress development
We had to build the whole site with Wordpress. I used a predefined theme to have the overall structure, but adapted it to my mockups, and used Bootstrap to make it responsive.
Learnings
We weren't actually supposed to focused too much on the design, but I wanted to challenge myself, to see if I could code my own work and have a functional website in the end that was also well designed.
It was the first time for me to use both Wordpress and Bootstrap to build a website from mockups. It was challenging for me to code, because Wordpress is more complicated than simple HTML/CSS and I wasn't able to respect some parts of the mockups, so I had to simplify them.
As challenging as the coding within Wordpress was for me, it was gave me even more insights on how this works. And it was satisfying to see the mockups come to life!